Documentation/ImageGallery: Difference between revisions
Andras Lasso (talk | contribs) No edit summary |
|||
| (2 intermediate revisions by one other user not shown) | |||
| Line 23: | Line 23: | ||
Image:CtkFittedTextBrowser.png|[http://www.commontk.org/docs/html/classctkFittedTextBrowser.html ctkFittedTextBrowser]<br>A QTextBrowser that returns a dynamic vertical size hint depending of it's width. | Image:CtkFittedTextBrowser.png|[http://www.commontk.org/docs/html/classctkFittedTextBrowser.html ctkFittedTextBrowser]<br>A QTextBrowser that returns a dynamic vertical size hint depending of it's width. | ||
Image:CtkFittedTextBrowser2.png|[http://www.commontk.org/docs/html/classctkFittedTextBrowser.html ctkFittedTextBrowser]<br>A QTextBrowser that returns a dynamic vertical size hint depending of it's width. | Image:CtkFittedTextBrowser2.png|[http://www.commontk.org/docs/html/classctkFittedTextBrowser.html ctkFittedTextBrowser]<br>A QTextBrowser that returns a dynamic vertical size hint depending of it's width. | ||
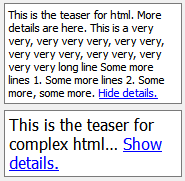
Image:CtkFittedTextBrowserCollapsible.png|[http://www.commontk.org/docs/html/classctkFittedTextBrowser.html ctkFittedTextBrowser]<br>A QTextBrowser that returns a dynamic vertical size hint depending of it's width. The widget can collapse the text and add a link that the user can click to show the full text. | |||
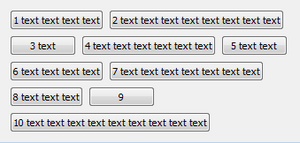
Image:CtkFlowLayout.png|[http://www.commontk.org/docs/html/classctkFlowLayout.html ctkFlowLayout]<br>A QLayout that dynamically lay-outs widgets based on the available width/height. | Image:CtkFlowLayout.png|[http://www.commontk.org/docs/html/classctkFlowLayout.html ctkFlowLayout]<br>A QLayout that dynamically lay-outs widgets based on the available width/height. | ||
Image:CtkFontButton.png|[http://www.commontk.org/docs/html/classctkFontButton.html ctkFontButton]<br>A pushbutton to select a font. | Image:CtkFontButton.png|[http://www.commontk.org/docs/html/classctkFontButton.html ctkFontButton]<br>A pushbutton to select a font. | ||
| Line 72: | Line 73: | ||
==Scripting/Python== | ==Scripting/Python== | ||
<gallery widths=300 px heights=200px perrow=3> | <gallery widths=300 px heights=200px perrow=3> | ||
Image:CtkPythonShell.png|[http://www.commontk.org/docs/html/ctkSimplePythonShell_8py.html ctkPythonShell]<br> | Image:CtkPythonShell.png|A console to interact with python<br>[http://www.commontk.org/docs/html/ctkSimplePythonShell_8py.html ctkPythonShell]<br> [http://commontk.org/index.php/Documentation/PythonScripting_HowToUseCTKPythonConsole How to use the CTK Python Console?] | ||
</gallery> | </gallery> | ||
Latest revision as of 17:24, 28 March 2017
Home < Documentation < ImageGalleryWidgets
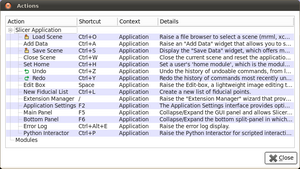
ctkActionsWidget
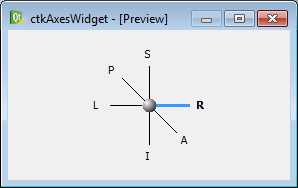
A custom QTreeView that shows the QActions (shortcuts) of an application.ctkAxesWidget
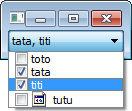
A widget to select an axis (RAS).ctkCheckableComboBox
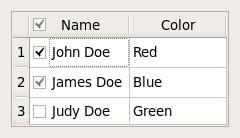
A combo box to check items.ctkCheckableHeaderView
A QHeaderView that support checkable sections. The checkState can be propagated to the model items.ctkCheckablePushButton
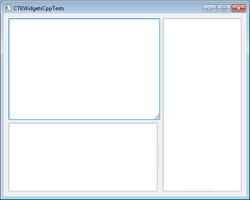
A QPushButton with a custom checkbox. By default the checkable state is controlled with a checkbox.ctkCollapsibleButton
A container with a QPushButton on top that controls the visible state of the contentsctkCollapsibleGroupBox
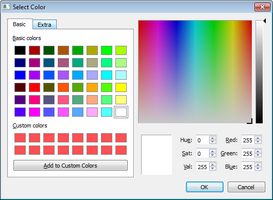
A QGroupBox that collapses/expands when checked/uncheckedctkColorDialog
A QColorDialog that can be customized with extra widgets(tabs)ctkColorPickerButton
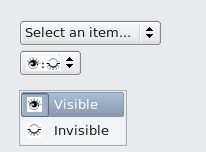
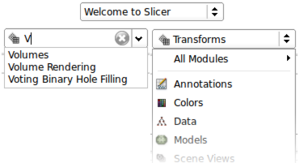
A QPushButton with a colorful icon, opening a color chooser dialog on clickctkComboBox
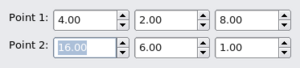
An advanced QComboBox with default icon/title, persistent text...ctkCoordinatesWidget
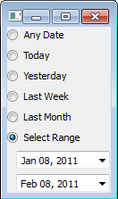
A QDoubleSpinBox container that groups signals/slots of 3D vectors(i.e. X,Y,Z)ctkDateRangeWidget
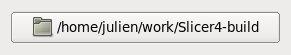
A utility widget to select a range in time.ctkDirectoryButton
A QPushButton that display a directory path and popups a QFileDialog on click. The selected directory is then displayed on the button and a signal emitted.ctkDoubleRangeSlider
A ctkRangeSlider handling double values.ctkDoubleSlider
A slider handling doublesctkDoubleSpinBox
An advanced spinbox with better control over the decimalsctkExpandableWidget
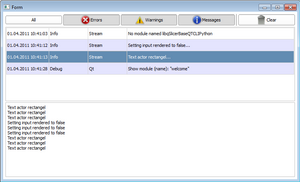
A resizable (size-hint) frame or grip (with ctkSizeGrip).ctkErrorLogWidget
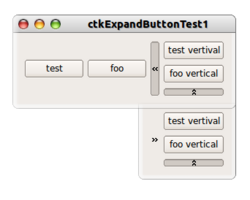
A widget to show errors and logs of your applicationctkExpandButton
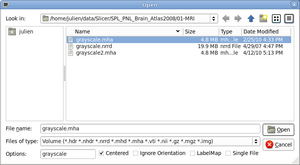
A QToolButton with a standard icon, to show, hide widgets.ctkFileDialog
A customizable QFileDialog (extra options can be added to the file dialog).ctkFittedTextBrowser
A QTextBrowser that returns a dynamic vertical size hint depending of it's width.ctkFittedTextBrowser
A QTextBrowser that returns a dynamic vertical size hint depending of it's width.ctkFittedTextBrowser
A QTextBrowser that returns a dynamic vertical size hint depending of it's width. The widget can collapse the text and add a link that the user can click to show the full text.ctkFlowLayout
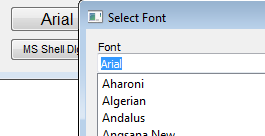
A QLayout that dynamically lay-outs widgets based on the available width/height.ctkFontButton
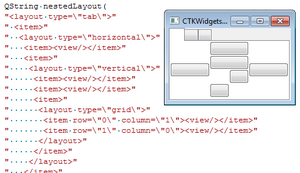
A pushbutton to select a font.ctkLayoutManager
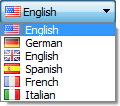
An XML layout manager for dynamic and serializable layout.ctkLanguageComboBox
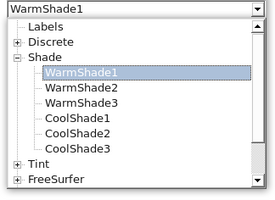
A combobox to select a language.ctkMaterialPropertyWidget
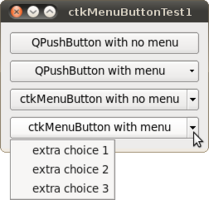
A widget to control material propertiesctkMenuButton
A QPushButton with a dedicated area that popups a QMenuctkMenuComboBox
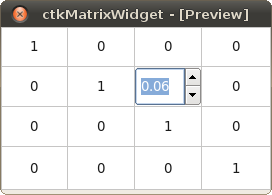
A QComboBox links with a QmenuctkMatrixWidget
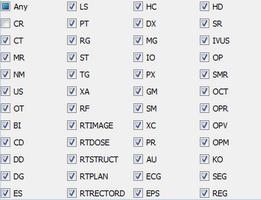
A matrix tablectkModalityWidget
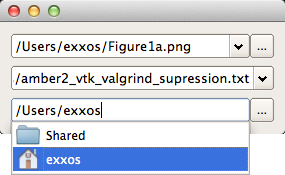
A radio button group of medical (DICOM) modalitiesctkPathLineEdit
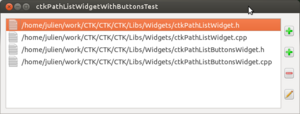
An auto-complete line edit to pick file path and remember history.ctkPathListWidget
A list view with buttons to select multiple files/directories.- CtkPopupWidget.png
ctkPopupWidget
A widget that opens/closes dynamically. Read the blog post. ctkRangeSlider
A QSlider with 2 handles to select 2 values.ctkRangeWidget
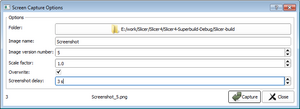
A ctkDoubleRangeSlider with 2 linked spinboxes.ctkScreenshotDialog
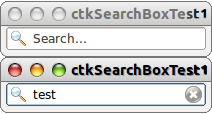
A dialog to take screenshots of any QWidgetctkSearchBox
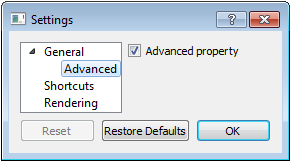
A QLineEdit with 2 QIcon to be used to filter other widgetsctkSettingsDialog
An easy to setup dialog to control application settings.ctkSliderWidget
A pair of a ctkDoubleSlider and a QDoubleSpinBox bound togetherctkThumbnailLabel
An advanced label to give control over the pixmap resizing and text position.ctkThumbnailListWidget
A collection of ctkThumbnailLabels in a flexible layout.ctkTransferFunctionWidget
A widget that displays ctkTransferFunctionsctkTreeComboBox
A QComboBox that displays items in a tree view
Visualization/VTK/Widgets
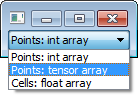
ctkVTKDataSetArrayComboBox
A combobox populated with a vtkDataSet data arraysctkVTKMagnifyView
A widget that display zoomed contents of a VTK render window.ctkVTKMatrixWidget
A QTableWidget specially conceived for displaying/editing matricesctkVTKPropertyWidget
A widget to control all the properties of vtkProperties.ctkVTKRenderView
A QVTKRenderWidget with additional utility functionsctkVTKScalarsToColorsView
A QVTKWidget that contains VTK Charts for transfer function rendering/interfacingctkVTKSliceView
A QVTKRenderWidget to display 2D images (support lightbox mode)ctkVTKSurfaceMaterialPropertyWidget
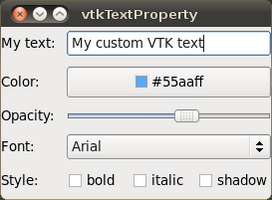
A widget to control vtkProperty most common propertiesctkVTKTextPropertyWidget
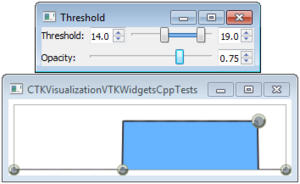
A widget to control vtkTextProperty most common propertiesctkVTKThresholdWidget
A widget to control a threshold min/max/height in a vtkPiecewiseFunctionctkVTKThumbnailView
A widget to show the viewport of any vtkRenderer
DICOM
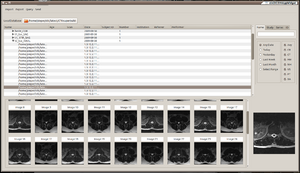
ctkDICOMAppWidget
A DICOM widget to manage local and remote DICOM image databasectkDICOMImportWidget
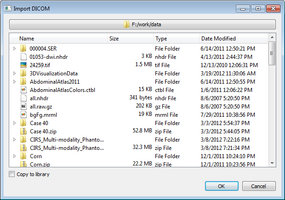
Panel to select a directory containing DICOM files on a local file system.ctkDICOMModel
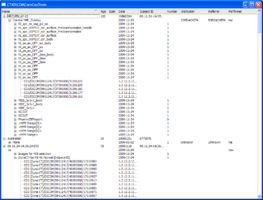
A QAbstractItemModel to represent DICOM files.ctkDICOMServerNodeWidget
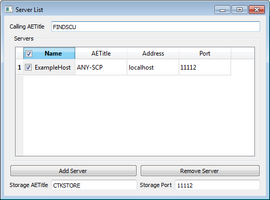
A widget to list/add/remove remote servers.
Scripting/Python
A console to interact with python
ctkPythonShell
How to use the CTK Python Console?