Documentation/Widget testing: Difference between revisions
mNo edit summary |
|||
| (128 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
= Overview = | = Overview = | ||
Testing of both CTK widgets and application built on top of CTK could leverage the capabilities offered by the [http://www.paraview.org/Wiki/Testing_design QtTesting library] developed by [http://www.paraview.org Paraview] folks. | Testing of both CTK widgets and application built on top of CTK could leverage the capabilities offered by the [http://www.paraview.org/Wiki/Testing_design QtTesting library] developed by [http://www.paraview.org Paraview] folks. | ||
<br /> | |||
'''How added the testing framework to CTK :''' | |||
* Turn the variable ''CTK_USE_QTTESTING'' into ''ON''. | |||
<br /> | |||
'''If the option '''CTK_USE_QTTESTING''' is enabled, the build system will :''' | |||
# Download external project QtTesting | |||
# Compile the CTKQtTesting Library | |||
#* Including the class : | |||
#**''ctkEventTranslaterPlayerWidget'' : Widget used by the Unit Test - [http://www.commontk.org/index.php/File:CtkEventTranslatorPlayerWidget.png Image] | |||
#**''ctkQtTestingUtility'' : Class used by the application - inherits from pqTestUtility | |||
#**''ctkXMLEventObserver'' : Recover the Event and write the .xml file. | |||
#**''ctkXMLEventSource'' : Read the .xml file and create the events. | |||
# For CTKWidget - CTKVisualizationWidget - CTKCoreWidget : | |||
#* Include the event translator and player required for custom widgets. (Located in the same folder as their associated widget sources) | |||
# If '''BUILD_TESTING''' is enabled: widgets EventTranslatorTests will be compiled. | |||
#*''These tests will use ''ctkEventTranslaterPlayerWidget'' and ensure that events associated with widgets can be properly recorded and played.'' | |||
<br /> | |||
'''{{note}}''' <br /> | |||
Option '''CTK_USE_QTTESTING''' will be automatically enabled if '''BUILD_TESTING''' is ON | |||
= Adding the testing framework into your application = | |||
Adding the testing framework will allow users to recover script, but also a easy way to create tutorial or to test all the widget.<br /> | |||
You can see the application exemple created in CTK to have an exemple: | |||
=== How === | |||
Follow these steps to add this testing framework to your application. | |||
# Create a variable ctkQtTestingUtiliy - can be added to your mainWindow class. | |||
#* And initialize this variable as following : | |||
<pre> | |||
this->TestUtility = new ctkQtTestingUtility(this); | |||
this->TestUtility->addEventObserver("xml", new ctkXMLEventObserver(this)); | |||
this->TestUtility->addEventSource("xml", new ctkXMLEventSource(this));</pre> | |||
{{Note}} You can have your own ''EventObserver'' and ''EventSource'' | |||
# Create a button Record, and link it to the ctkQtTestUtility slot ''record'' | |||
# Create a button Play, and link it to the ctkQtTestingUtility slot ''play'' | |||
<pre> | |||
QObject::connect(Ui.RecordButton, SIGNAL(clicked(bool)), this, SLOT(record())); | |||
QObject::connect(Ui.PlayBackButton, SIGNAL(clicked(bool)), this, SLOT(play())); | |||
</pre> | |||
=== Limits === | |||
Note that there are still severals limits to this testing framework : | |||
# The ctkVTKRenderView had to have the same size between the record and the playback. | |||
#* To solve the issue, ctkTestingUtility record all the application property - size, state, font ... - and before a playback, if these property are differents, ask the user if he wants to load the settings.<br />{{Note}} We are working on this limit to find a better solution. | |||
# All the CTK Widgets are not yet tested - Below the [http://www.commontk.org/index.php/Documentation/Widget_testing#Player.2FTranslators_Widget_Testing summary table] - | |||
= Issues found on QtTesting = | |||
*''' QSpinBox/QDoubleSpinBox :''' | |||
** A long click on the up/down arrow -> just one click even if the value change severals times. | |||
** Fast click -> Double click -> no effect. | |||
** clik on the up/down arrow just after editing the spin Box -> no effect. | |||
''Solve : Contribut to the QtTesting by modified the pqSpinBoxEventTranslator'' {{Doing}} <br/> | |||
Here the link to my Github for the [https://github.com/benjaminlong/QtTesting/tree/88-IssueQSpinBox QSpinBox]<br/> | |||
Here the link to my Github for the [https://github.com/benjaminlong/QtTesting/tree/88-IssueQDoubleSpinBox QDoublSpinBox] | |||
*''' In pq3DView :''' | |||
** The scroll button has no effect - Implemented for ctk. | |||
** Shift between the current/Expected image. | |||
''Solve : new Implementation with the ctkVTKRenderViewEventTranslator and the ctkVTKRenderViewEventPlayer :'' {{Done}} | |||
# ''Change the normalization into a normalization by the widget center.'' | |||
# ''Implemented the scroll action'' | |||
# ''Add a better rounded when we cast from double to int to not have shift issue.'' | |||
*''' QComboBox when it is editable :''' | |||
** The hight-event "set_sting" crash if we edit the comboBox. | |||
*** '''''Exemple :''' If we have an item "foo", we are going to edit the comboBox with "f", but the item "f" doesn't exist, and the player will crash.'' | |||
''Solve : ...'' {{Not Done}} | |||
= Building = | |||
=== Milestones === | |||
# Integrate QtTesting has an external projects {{Done}} | |||
# Add unit test to all the widget - Below, the [http://www.commontk.org/index.php/Documentation/Widget_testing#Player.2FTranslators_Widget_Testing summuray table] - | |||
## Implement ''ctkEventTranslaterPlayerWidget'' {{Done}} | |||
## Create custom translator/player if needed {{Doing}} | |||
## Implement widgets EventTranslatorTests {{Doing}} | |||
# Create an Application test - [http://www.commontk.org/index.php/File:CtkQtTestingScreenShot.png ctkQtTesting] - {{Done}} | |||
=== Player/Translators Widget Testing === | |||
Summury table, to know each widgets' state.<br /> | |||
The state can be ''Done'' : {{Done}} , ''Done with QtTesting issue'' : {{Done}}{{Doing}} , ''in progress'' : {{Doing}} , or ''without unit test'': {{Not Done}}. | |||
{| class="wikitable alternance" style="text-align:left; width: | {| class="wikitable alternance" style="text-align:left; width:100%; border:1px solid black;" | ||
|- valign=top | |||
| style="width:50%;" | | |||
{|class="wikitable alternance" style="text-align:left; width:100%; border:1px solid black;" | |||
|+ '''''CTKWidgets''''' | |+ '''''CTKWidgets''''' | ||
|- | |- | ||
| Line 54: | Line 111: | ||
|{{Done}} | |{{Done}} | ||
| | | | ||
| | |''Translator/player implemented'' | ||
|- | |- | ||
|ctkBasePopupWidget | |ctkBasePopupWidget | ||
| | |NA | ||
| | | | ||
|''ctkPopupWidget inherit of it. | |''ctkPopupWidget inherit of it. See ctkPopupWidget'' | ||
|- | |- | ||
|ctkButtonGroup | |ctkButtonGroup | ||
| Line 67: | Line 124: | ||
|- | |- | ||
|ctkCheckableComboBox | |ctkCheckableComboBox | ||
|{{Done | |{{Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkCheckableHeaderView | |ctkCheckableHeaderView | ||
|{{Done | |{{Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkCheckBoxPixmaps | |ctkCheckBoxPixmaps | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
|''Not used in Slicer'' | |''Not used in Slicer'' | ||
|- | |- | ||
|ctkCheckablePushButton | |ctkCheckablePushButton | ||
|{{Done}} | |{{Done}} | ||
| | | | ||
|''Not used in Slicer'' | |''Not used in Slicer'' | ||
|- | |- | ||
| Line 92: | Line 149: | ||
|- | |- | ||
|ctkCompleter | |ctkCompleter | ||
| | |NA | ||
| | | | ||
| | | | ||
|- | |- | ||
| Line 109: | Line 166: | ||
|{{Done}} | |{{Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkColorPickerButton | |ctkColorPickerButton | ||
|{{Done}} | |{{Done}} | ||
| | |||
| | | | ||
|- | |- | ||
|ctkConsole | |ctkConsole | ||
|{{Done | |{{Done}} | ||
| | | | ||
|''May have a problem with the command'' | |''May have a problem with the command'' | ||
| Line 123: | Line 180: | ||
|ctkConfirmExitDialog | |ctkConfirmExitDialog | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkCoordinatesWidget | |ctkCoordinatesWidget | ||
|{{Done}} | |{{Done}} | ||
| | |||
| | | | ||
|- | |- | ||
|ctkCrosshairLabel | |ctkCrosshairLabel | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkDateRangeWidget | |ctkDateRangeWidget | ||
|{{ | |{{Not Done}} | ||
| | | | ||
|''Problem with QDateTimer'' | |''Problem with QDateTimer'' | ||
|- | |- | ||
|ctkDirectoryButton | |ctkDirectoryButton | ||
|{{Done}} | |{{Done}} - TO VERIFY | ||
| | | | ||
| bgcolor="f4db9e" |''Value OK but no dialog'' | | bgcolor="f4db9e" |''Value OK but no dialog'' | ||
| Line 157: | Line 214: | ||
|- | |- | ||
|ctkDynamicSpacer | |ctkDynamicSpacer | ||
| | |NA | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkErrorLogStatusMessageHandler | |ctkErrorLogStatusMessageHandler | ||
| | |NA | ||
| | | | ||
|''Not a Widget'' | |''Not a Widget'' | ||
|- | |- | ||
|ctkErrorLogWidget | |ctkErrorLogWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
| Line 177: | Line 234: | ||
|- | |- | ||
|ctkFileDialog | |ctkFileDialog | ||
|{{ | |{{Done}} | ||
| | |||
| | | | ||
|- | |- | ||
|ctkFittedTextBrowser | |ctkFittedTextBrowser | ||
| | |NA | ||
| | | | ||
|''This widget just display text.'' | |''This widget just display text.'' | ||
|- | |- | ||
|ctkFlowLayout | |ctkFlowLayout | ||
| | |NA | ||
| | | | ||
|''Layout are not tested through the event translator/player mechanism'' | |''Layout are not tested through the event translator/player mechanism'' | ||
|- | |- | ||
|ctkFontButton | |ctkFontButton | ||
|{{Done}} | |{{Done}} | ||
| | |||
| | | | ||
|- | |- | ||
|ctkIconEnginePlugin | |ctkIconEnginePlugin | ||
| | |NA | ||
| | | | ||
|''Plugin are not tested through the event translator/player mechanism'' | |''Plugin are not tested through the event translator/player mechanism'' | ||
|- | |- | ||
|ctkLayoutManager | |ctkLayoutManager | ||
| | |NA | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkMaterialPropertyPreviewLabel | |ctkMaterialPropertyPreviewLabel | ||
| | |NA | ||
| | |||
| | | | ||
|- | |- | ||
|ctkMaterialPropertyWidget | |ctkMaterialPropertyWidget | ||
|{{Done}} | |{{Done}} | ||
| | |||
| | | | ||
|- | |- | ||
|ctkMatrixWidget | |ctkMatrixWidget | ||
|{{Done}} | |{{Done}} | ||
| | | | ||
| '' no visuel effects '' | |||
|- | |- | ||
|ctkMenuButton | |ctkMenuButton | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
|''Use in Slicer ? | |''Use in Slicer ? | ||
|- | |- | ||
|ctkMenuComboBox | |ctkMenuComboBox | ||
|{{Done | |{{Done}} | ||
| | | | ||
| bgcolor="# | | bgcolor="#efabab" |'' Developer should make sure menus have a parent. See https://bugreports.qt.nokia.com/browse/QTBUG-20929 | ||
|- | |- | ||
|ctkModalityWidget | |ctkModalityWidget | ||
| Line 237: | Line 294: | ||
|- | |- | ||
|ctkPathLineEdit | |ctkPathLineEdit | ||
|{{Done | |{{Done}} | ||
| | | | ||
| bgcolor="# | | bgcolor="#efabab" |'' Note that the first time the listview is displayed, it will show on the top left corner of the screen.'' | ||
|- | |- | ||
|ctkPixmapIconEngine | |ctkPixmapIconEngine | ||
| | |NA | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkPopupWidget | |ctkPopupWidget | ||
|{{ | |{{Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkQImageView | |ctkQImageView | ||
| | |NA | ||
| | | | ||
| | | | ||
|- | |- | ||
| Line 262: | Line 319: | ||
|- | |- | ||
|ctkRangeWidget | |ctkRangeWidget | ||
|{{Done}} | |{{Done}} | ||
| | |||
| | | | ||
|- | |- | ||
|ctkScreenshotDialog | |ctkScreenshotDialog | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
| Line 277: | Line 334: | ||
|- | |- | ||
|ctkSettings | |ctkSettings | ||
| | |NA | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkSettingsDialog | |ctkSettingsDialog | ||
|{{Done}} | |{{Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkSettingsPanel | |ctkSettingsPanel | ||
|{{Done}} | |{{Done}} | ||
| | | | ||
|'' | |''See ctkSettingsDialog'' | ||
|- | |- | ||
|ctkSignalMapper | |ctkSignalMapper | ||
| | |NA | ||
| | | | ||
|''This object is not a widget and doesn't have to be tested through the event translator/player mechanism'' | |''This object is not a widget and doesn't have to be tested through the event translator/player mechanism'' | ||
|- | |- | ||
|ctkSimpleLayoutManager | |ctkSimpleLayoutManager | ||
| | |NA | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkSliderWidget | |ctkSliderWidget | ||
| | |{{Doing}} | ||
| | | | ||
|'''Translator and player if popup''' | |||
|- | |- | ||
|ctkTestApplication | |ctkTestApplication | ||
| | |NA | ||
| | | | ||
|''This is a utility class. Shouldn't be tested using the event translator/player mechanism'' | |''This is a utility class. Shouldn't be tested using the event translator/player mechanism'' | ||
| Line 313: | Line 370: | ||
|ctkThumbnailListWidget | |ctkThumbnailListWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkThumbnailWidget | |ctkThumbnailWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkToolTipTrapper | |ctkToolTipTrapper | ||
| | |NA | ||
| | | | ||
|''This is a utility class. Shouldn't be tested using the event translator/player mechanism'' | |''This is a utility class. Shouldn't be tested using the event translator/player mechanism'' | ||
| Line 328: | Line 385: | ||
|ctkTransferFunctionBarsItem | |ctkTransferFunctionBarsItem | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkTransferFunctionControlPointsItem | |ctkTransferFunctionControlPointsItem | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkTransferFunctionGradientItem | |ctkTransferFunctionGradientItem | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkTransferFunctionItem | |ctkTransferFunctionItem | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkTransferFunctionScene | |ctkTransferFunctionScene | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkTransferFunctionView | |ctkTransferFunctionView | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkTreeComboBox | |ctkTreeComboBox | ||
|{{Done | |{{Done}} | ||
|''' | | | ||
| '''Note: This won't work if there multiple items with a similar name. This is not an issue in Slicer since selection is based on string''' | |||
|- | |- | ||
|ctkWidgetsUtils | |ctkWidgetsUtils | ||
| | |NA | ||
| | | | ||
|''This is a utility class. Shouldn't be tested using the event translator/player mechanism'' | |''This is a utility class. Shouldn't be tested using the event translator/player mechanism'' | ||
| Line 368: | Line 425: | ||
|ctkWorkflowAbstractPagedWidget | |ctkWorkflowAbstractPagedWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkWorkflowButtonBoxWidget | |ctkWorkflowButtonBoxWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkWorkflowGroupBox | |ctkWorkflowGroupBox | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkWorkflowStackedWidget | |ctkWorkflowStackedWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkWorkflowTabWidget | |ctkWorkflowTabWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkWorkflowWidget | |ctkWorkflowWidget | ||
|{{Not Done}} | |{{Not Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|ctkWorkflowWidgetStep | |ctkWorkflowWidgetStep | ||
|{{Not Done}} | |{{Not Done}} | ||
|'''-''' | | | ||
| | |||
|} | |||
| style="width:50%; "text-align: center; " | | |||
{| class="wikitable alternance" style="text-align:left; width:100%; border:1px solid black;" | |||
|+ '''''CTKVisualizationVTKWidgets''''' | |||
|- | |||
! scope=col style="background:#cde6f8;"| Widgets | |||
! scope=col style="background:#cde6f8;"| State | |||
! scope=col style="background:#cde6f8;"| Priority | |||
! scope=col style="background:#cde6f8;"| Notes | |||
|- | |||
|ctkVTKAbstractMatrixWidget | |||
|{{Done}} | |||
| | |||
|''See ctkVTKMatrixWidget'' | |||
|- | |||
|ctkVTKAbstractView | |||
|{{Done}} | |||
| | |||
|''See ctkVTKRenderView'' | |||
|- | |||
|ctkVTKChartView | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKDataSetArrayComboBox | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKDataSetModel | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKMagnifyView | |||
|{{Not Done}} | |||
| | |||
| ''Not used in Slicer'' | |||
|- | |||
|ctkVTKMatrixWidget | |||
|{{Done}} | |||
| | |||
| ''See ctkVTKMatrixWidget - There is no need for specific translator & player'' | |||
|- | |||
|ctkVTKRenderView | |||
|{{Done}} | |||
| | |||
| bgcolor="#f4db9e" | ''Translator/Player implemented <br /> What we want :<br /> - Wheel event {{Done}} <br /> - Better normalization {{Done}} <br /> - Not working if the renderView has a different size | |||
|- | |||
|ctkVTKScalarBarWidget | |||
|{{Done}}{{Doing}} | |||
| | |||
|bgcolor="#f4db9e" |''QSpinBox issue + key "."(pad) on the line edit'' | |||
|- | |||
|ctkVTKScalarsToColorsUtils | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKScalarsToColorsView | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKScalarsToColorsWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKSliceView | |||
|{{Done}} | |||
| | |||
|''Since it's based on QVTKWidget - See ctkVTKRenderView translator & player'' | |||
|- | |||
|ctkVTKSurfaceMaterialPropertyWidget | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|ctkVTKTextPropertyWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKThresholdWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKThumbnailView | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkVTKVolumePropertyWidget | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|ctkVTKWidgetsUtils | |||
|NA | |||
| | |||
| | |||
|} | |||
{| class="wikitable alternance" style="text-align:left; width:100%; border:1px solid black;" | |||
|+ '''''CTKDICOMWidgets''''' | |||
|- | |||
! scope=col style="background:#cde6f8;"| Widgets | |||
! scope=col style="background:#cde6f8;"| State | |||
! scope=col style="background:#cde6f8;"| Priority | |||
! scope=col style="background:#cde6f8;"| Notes | |||
|- | |||
|ctkDICOMAppWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMDatasetView | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMDirectoryListWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMImage | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMImportWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMItemTreeModel | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMListenerWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMQueryResultsTabWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMQueryRetrieveWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMQueryWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMServerNodeWidget | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMThumbnailGenerator | |||
|{{Not Done}} | |||
| | |||
| | |||
|- | |||
|ctkDICOMThumbnailListWidget | |||
|{{Not Done}} | |||
| | |||
| | | | ||
|} | |} | ||
{| class="wikitable alternance" style="text-align:left; width:100%; border:1px solid black;" | |||
{| class="wikitable alternance" style="text-align:left; width: | |+ '''''qMRMLWidgets''''' | ||
|+ ''''' | |||
|- | |- | ||
! scope=col style="background:#cde6f8;"| Widgets | ! scope=col style="background:#cde6f8;"| Widgets | ||
| Line 410: | Line 643: | ||
! scope=col style="background:#cde6f8;"| Notes | ! scope=col style="background:#cde6f8;"| Notes | ||
|- | |- | ||
|qMRMLCaptureToolBar | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLCheckableNodeComboBox | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLClipNodeWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLCollapsibleButton | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLColorListView | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLColorPickerWidget | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLColorTableComboBox | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLColorTableView | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLDisplayNodeWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLEventBrokerWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLLabelComboBox | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLLayoutWidget | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLLinearTransformSlider | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLListWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLMatrixWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLNavigationView | |||
|{{Done}} | |||
| | |||
| | | | ||
|- | |||
|qMRMLNodeComboBox | |||
|{{Done}} | |{{Done}} | ||
| | | | ||
| | | | ||
|- | |- | ||
|qMRMLRangeWidget | |||
|{{Done}} | |||
| | |||
| | | | ||
|- | |||
|qMRMLROIWidget | |||
|{{Done}} | |{{Done}} | ||
| | |||
| | |||
|- | |||
|qMRMLScalarInvariantComboBox | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLSceneFactoryWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLSceneViewMenu | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLScreenShotDialog | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLSliceControllerWidget | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLSliceWidget | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLThreeDViewControllerWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLThreeDView | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLThreeDWidget | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLTransformSliders | |||
|NA | |||
| | |||
| | |||
|- | |||
|qMRMLTreeView | |||
|{{Doing}} | |||
| | |||
| | |||
|- | |||
|qMRMLVolumeInfoWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLVolumeThresholdWidget | |||
|{{Done}} | |||
| | |||
| | |||
|- | |||
|qMRMLWindowLevelWidget | |||
|{{Doing}} | |||
| | | | ||
| | | | ||
|} | |||
|} | |} | ||
= Screenshots = | = Screenshots = | ||
<gallery widths=300 px heights=200px perrow=3> | <gallery widths=300 px heights=200px perrow=3> | ||
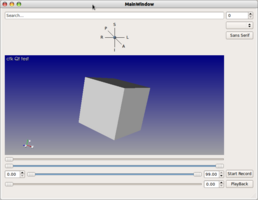
Image:CtkQtTestingScreenShot.png|Simple application with recording / playing Qt testing capabilities | Image:CtkQtTestingScreenShot.png|Simple application with recording / playing Qt testing capabilities | ||
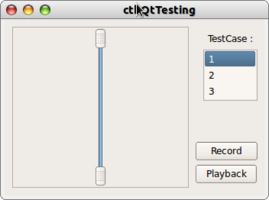
Image:CtkEventTranslatorPlayerWidget.png|Little exemple of the widget testing | Image:CtkEventTranslatorPlayerWidget.png|Little exemple of the widget testing | ||
</gallery> | </gallery> | ||
Latest revision as of 15:57, 4 May 2012
Home < Documentation < Widget testingOverview
Testing of both CTK widgets and application built on top of CTK could leverage the capabilities offered by the QtTesting library developed by Paraview folks.
How added the testing framework to CTK :
- Turn the variable CTK_USE_QTTESTING into ON.
If the option CTK_USE_QTTESTING is enabled, the build system will :
- Download external project QtTesting
- Compile the CTKQtTesting Library
- Including the class :
- ctkEventTranslaterPlayerWidget : Widget used by the Unit Test - Image
- ctkQtTestingUtility : Class used by the application - inherits from pqTestUtility
- ctkXMLEventObserver : Recover the Event and write the .xml file.
- ctkXMLEventSource : Read the .xml file and create the events.
- Including the class :
- For CTKWidget - CTKVisualizationWidget - CTKCoreWidget :
- Include the event translator and player required for custom widgets. (Located in the same folder as their associated widget sources)
- If BUILD_TESTING is enabled: widgets EventTranslatorTests will be compiled.
- These tests will use ctkEventTranslaterPlayerWidget and ensure that events associated with widgets can be properly recorded and played.
![]() Note:
Note:
Option CTK_USE_QTTESTING will be automatically enabled if BUILD_TESTING is ON
Adding the testing framework into your application
Adding the testing framework will allow users to recover script, but also a easy way to create tutorial or to test all the widget.
You can see the application exemple created in CTK to have an exemple:
How
Follow these steps to add this testing framework to your application.
- Create a variable ctkQtTestingUtiliy - can be added to your mainWindow class.
- And initialize this variable as following :
this->TestUtility = new ctkQtTestingUtility(this);
this->TestUtility->addEventObserver("xml", new ctkXMLEventObserver(this));
this->TestUtility->addEventSource("xml", new ctkXMLEventSource(this));
![]() Note: You can have your own EventObserver and EventSource
Note: You can have your own EventObserver and EventSource
- Create a button Record, and link it to the ctkQtTestUtility slot record
- Create a button Play, and link it to the ctkQtTestingUtility slot play
QObject::connect(Ui.RecordButton, SIGNAL(clicked(bool)), this, SLOT(record())); QObject::connect(Ui.PlayBackButton, SIGNAL(clicked(bool)), this, SLOT(play()));
Limits
Note that there are still severals limits to this testing framework :
- The ctkVTKRenderView had to have the same size between the record and the playback.
- To solve the issue, ctkTestingUtility record all the application property - size, state, font ... - and before a playback, if these property are differents, ask the user if he wants to load the settings.
 Note: We are working on this limit to find a better solution.
Note: We are working on this limit to find a better solution.
- To solve the issue, ctkTestingUtility record all the application property - size, state, font ... - and before a playback, if these property are differents, ask the user if he wants to load the settings.
- All the CTK Widgets are not yet tested - Below the summary table -
Issues found on QtTesting
- QSpinBox/QDoubleSpinBox :
- A long click on the up/down arrow -> just one click even if the value change severals times.
- Fast click -> Double click -> no effect.
- clik on the up/down arrow just after editing the spin Box -> no effect.
Solve : Contribut to the QtTesting by modified the pqSpinBoxEventTranslator ![]()
Here the link to my Github for the QSpinBox
Here the link to my Github for the QDoublSpinBox
- In pq3DView :
- The scroll button has no effect - Implemented for ctk.
- Shift between the current/Expected image.
Solve : new Implementation with the ctkVTKRenderViewEventTranslator and the ctkVTKRenderViewEventPlayer : ![]()
- Change the normalization into a normalization by the widget center.
- Implemented the scroll action
- Add a better rounded when we cast from double to int to not have shift issue.
- QComboBox when it is editable :
- The hight-event "set_sting" crash if we edit the comboBox.
- Exemple : If we have an item "foo", we are going to edit the comboBox with "f", but the item "f" doesn't exist, and the player will crash.
- The hight-event "set_sting" crash if we edit the comboBox.
Building
Milestones
- Integrate QtTesting has an external projects

- Add unit test to all the widget - Below, the summuray table -
- Create an Application test - ctkQtTesting -

Player/Translators Widget Testing
Summury table, to know each widgets' state.
The state can be Done : ![]() , Done with QtTesting issue :
, Done with QtTesting issue : ![]()
![]() , in progress :
, in progress : ![]() , or without unit test:
, or without unit test: ![]() .
.
|